Navigation Keys:
- Next Slide - Space Bar and Right Arrow
- Previous Slide - Left Arrow
- First Slide - Home
- Last Slide - End
Zack's (Not So) Basic CSS
Why do I want to know CSS?
Power
Clean code
The Previous Slide
<div class="slide"> <p class="titleslide"> Clean code </p> </div>
Consistent UI
Write a CSS class once
…and use it again
…and again
Almost every website in the world uses CSS
What can I do with CSS?
CSS changes where something is on the screen and what it looks like.
CSS Can…
- Change
- list
- styles
…And Much More
How do I do that?
CSS Properties
font-size: 12px; set the size of the font to 12 pixels
width: 50%; set the width of the element to 50 percent
color: red; make the foreground color red
background: rgb(160, 205, 246); assign the background color rgb(160, 205, 246)
margin: 1em; give the element a margin equal to the width of an uppercase M
CSS Properties Cascade
font-size: 48px; assigned to the class jumpout
font-size: 1.25em; assigned to p tags
Find More Information About CSS Properties
Where do I write CSS?
There are three places to write CSS
Inline
<div style="position: absolute; top: 5px; left: 0px; width: 25%; height: 10em; background: #EEEEEE;">
A <style> tag in the HTML
<style type="text/css" media="all">
#div2 {
position: absolute;
top: 5px;
left: 33%;
width: 25%;
height: 10em;
background: wheat;
}
</style>
A Separate CSS File
<link type="text/css" href="mycss.css" rel="stylesheet" />
/* * This is the third div using some Firefox specific CSS styles */ #div3 { position: absolute; top: 5px; left: 66%; width: 25%; height: 10em; background: wheat; -moz-border-radius: 20px; -moz-box-shadow: 0 4px 18px #C8C8C8; background-image: url('images/blue_fade.gif'); background-repeat: repeat-x; background-position: bottom left; border: 1px solid black; }
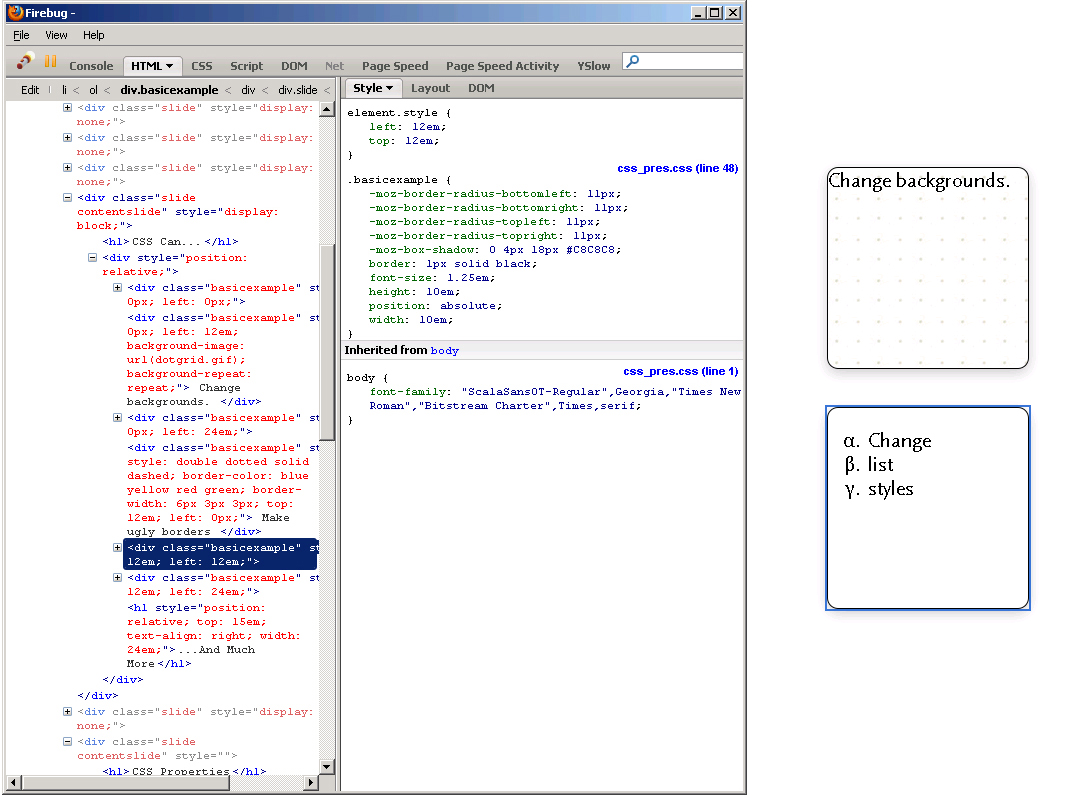
What does this code look like?
How does CSS work?
Classes and IDs
The basic building blocks of CSS are IDs
<div id="myid">
and classes
<div class="myclass">
IDs must be unique for the page and classes can be reused.
Classes and IDs in CSS
IDs are accessed in the CSS using a pound sign #
/*
* These styles apply only to the one element myid
*/
#myid {
background-color: red;
}
Classes are accessed in the CSS using a dot in front of the name .
/*
* These styles apply to every element with the myclass class
*/
.myclass {
background-color: blue;
}
Elements in CSS
You can also set styles on elements by type.
/*
* This makes all bold elements red
*/
b {
color: red;
}
Now everything between the <b> and the </b> will be red.
CSS selectors can do even more
CSS Selector Examples
div > p matches every p tag that is a direct child of a div tag.
div p matches every p tag that is under a div tag.
div .myclass matches every element with the class of myclass that is under a div tag.
div[foo="bar"] matches every div tag that has an attribute of foo with a value of bar.
Pseudo-classes make it dynamic
CSS Pseudo-Class Examples
#myid:first-child matches the first child of the element with the id myid.
#myid:first-letter matches the first letter of the text contained in an element with the ID myid.
#myid:hover matches every the element with the id myid when the mouse hovers over it.
Without Changing Your Source
<p>
Stately, plump Buck Mulligan came from the stairhead, bearing a bowl
of lather on which a mirror and a razor lay crossed…
</p>
/*
* Make the first line larger and small caps
*/
p:first-line {
font-weight: 800;
font-variant: small-caps;
}
/*
* Make the first letter really big
*/
p:first-letter {
font-size: 36em;
line-height: 1em;
font-weight: 400;
float: left;
margin: 0 0 0 -0.1em;
}
Find More Information About CSS Selectors
How do I learn CSS?
Steal
Firebug Is Your Friend

Start With This Presentation
Zack's (Not So) Basic CSS Contains…
 CSS (css_pres.css)
CSS (css_pres.css)
 HTML (css_pres.html)
HTML (css_pres.html)
 a pinch of JavaScript (css_pres.js)
a pinch of JavaScript (css_pres.js)
…And nothing else
…And The Two Examples
css_example.html (and css_example.css)
css_typography.html (and css_typography.css)
Learn by doing
Create a CSS Zen Garden page

And ask lots of questions…